
jQuery is being used every day to turn ordinary websites into eye-catchers that will keep you wanting more. You can get some awesome effects when you put jQuery and CSS3 together like buttons, navigation bars, and a lot more. Developers know a lot about jQuery, but with all the free tutorials out there, it’s easy to learn. In this post, you will see 20 jQuery and CSS3 Tutorials that can help you learn how to use jQuery.

Link Nudging with CSS3 Animations Example

Create an Exploding Logo with CSS3 and MooTools or jQuery

Create Spinning, Fading Icons with CSS3 and jQuery Example

Create Bounce out Vertical Menu with jQuery

Animated Navigation Menu with CSS3

Fancy Image Hover Using CSS3

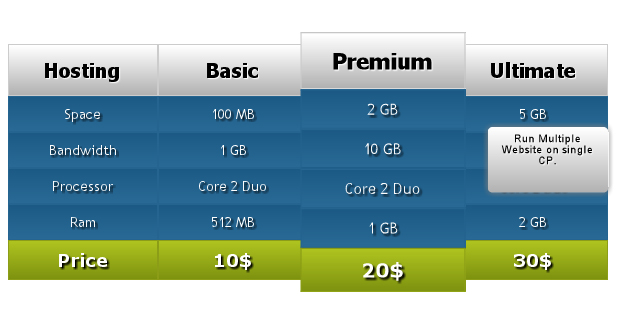
Create Animated Price Grid Using CSS3

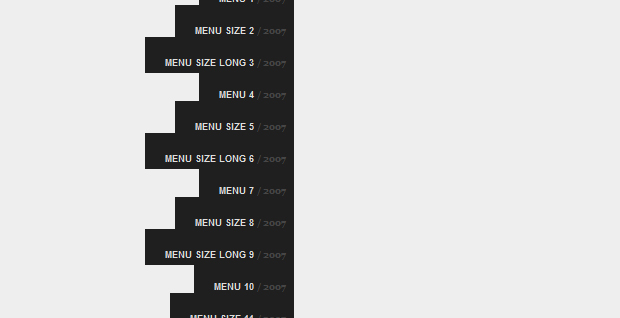
Vertical Scroll Menu with jQuery Tutorial

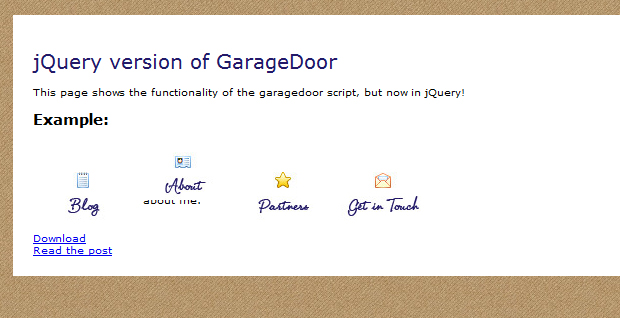
jQuery Version of Garage Door

Text with Moving Backgrounds

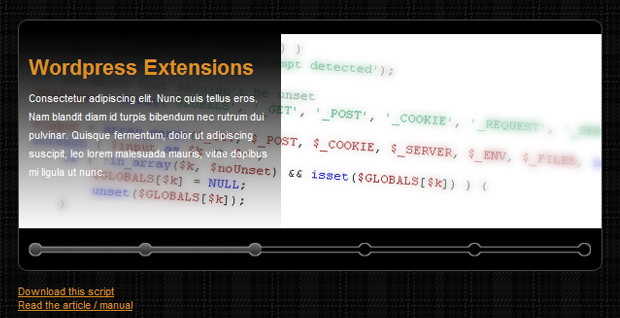
Presentation Cycle

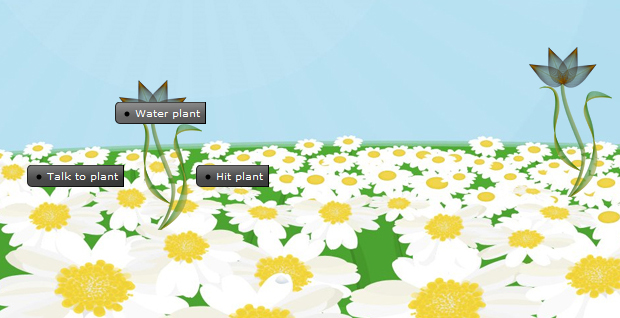
Circular Interaction Menu

Animated Tabbed Content with jQuery

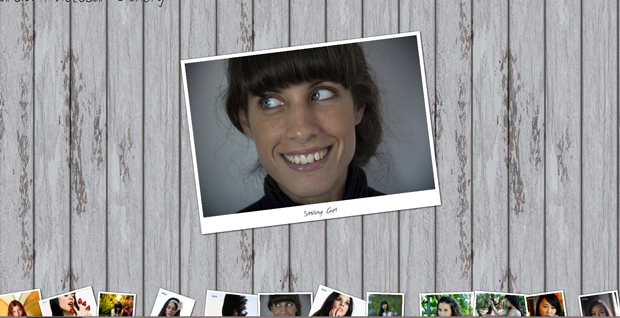
Thumbnails Preview Slider with jQuery

B&W Box Gallery

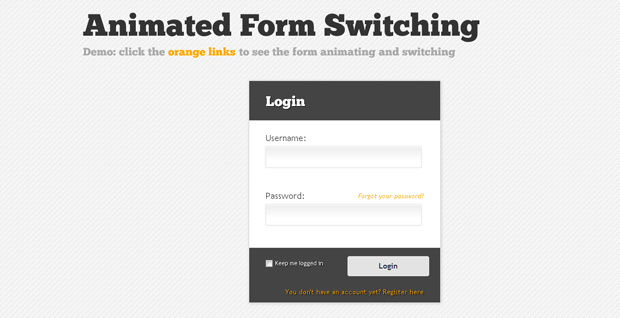
Animated Form Switching with jQuery

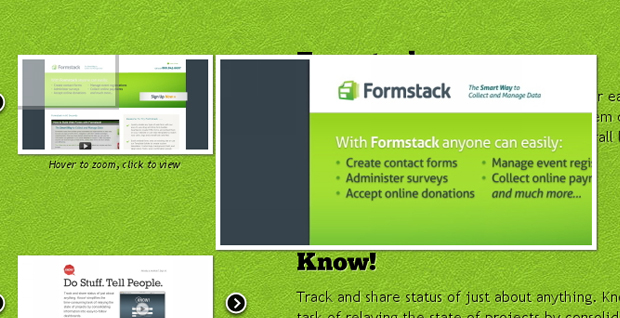
Portfolio Zoom Slider with jQuery

Bubbleriffic Image Gallery with jQuery